Letzte Woche wurde die neue Version von Visual Studio 2013 veröffentlicht und ein neues interessantes Feature ist “Browser Link”. Seit einer gefühlten Ewigkeit versuchen ASP.NET Webentwickler ihre Webseiten in verschiedenen Browsern a la IE, Chrome und Firefox zu testen. Bis einschließlich Version 2012 des Visual Studios widersprach dies dem allgemein gültigen Trägheitsgesetzes eines durchschnittlichen ASP.NET Webentwicklers (insbesondere meiner selbst). Was wir immer wollten, war eine Live-Aktualisierung unserer Webseite in Visual Studio und den vorhandenen Webbrowsern. Diesen Wunsch hat uns nun Microsoft erfüllt via der SignalR-Technologie in VS 2013.
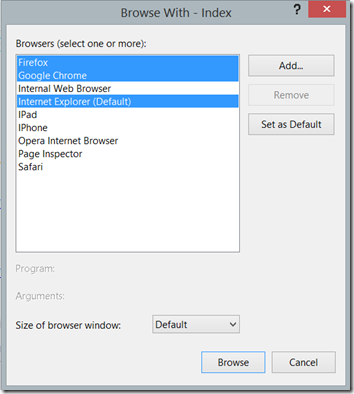
Man nehme ein beliebiges Webprojekt (z.B. Webforms oder MVC). Im oberen Menübereich bei der Browserauswahl (“Browse With…”) wählt man seine gewünschten Browser mit gedrückter CTRL aus und drückt Browse

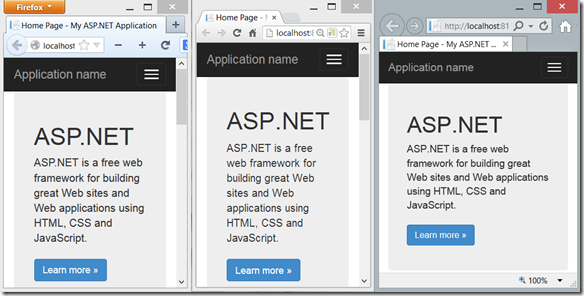
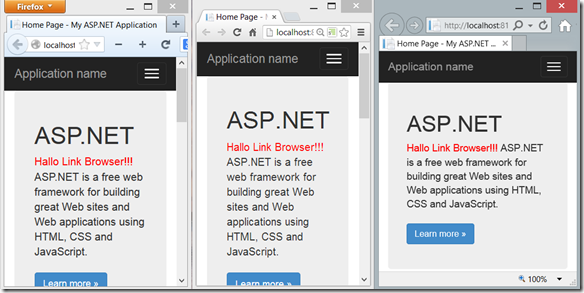
Anschließend werden die Browser geöffnet

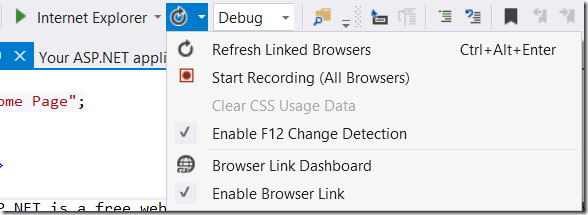
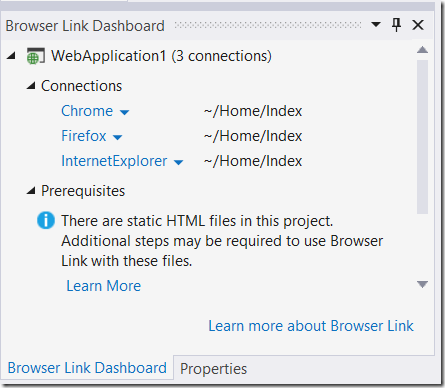
Im Menü von VS 2013 ist der Verweis zum “Browser Link Dashboard”


Eine Änderung im Visual Studio Editor und anschließendem “Ctrl+Alt+Enter” bzw. Refresh Linked Browser aktualisiert nun simultan die Inhalte in den entsprechenden Webbrowsern

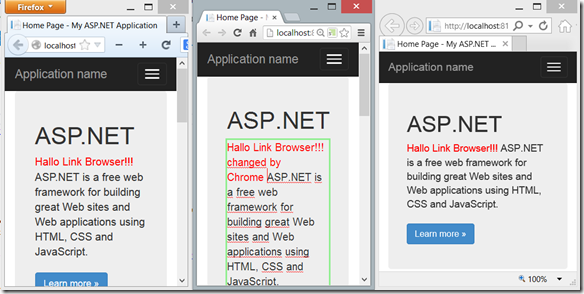
Das coole ist der umgekehrte Weg. Das Dashboard ermöglicht auch verschiedene Modi für die Browser wie z.B. den Design Mode. Dadurch kann man im Browser die Inhalte ändern und anschließend mit Refresh Linked Browser für alle Browser oder individuell für den Browser im Dashboard aktualisieren lassen.

Browserlink funktioniert nur lokal im Debugmodus (als debug=true in der web.config nicht vergessen) Außerdem muss der Development Server mind. .NET 4.0 sein und SignalR muss vom Browser unterstützt werden (Kompatibilitätstabelle: http://www.asp.net/signalr/overview/signalr-20/getting-started-with-signalr-20/supported-platforms)
Abschließend kann man sagen, dass das VS Team wirklich eine sinnvolle Hilfe für den Webentwickleralltag gegeben hat. Danke MS (schleim,schleim… )
)