Mit Visual Studio 2013 kommt ein neues universelles ASP.NET Projekt Template. Die Microsoft Entwickler packen auch gleich Twitter Bootstrap ins Projekt. Damit lassen sich unter anderem Responsive Websites erzeugen. Wie im allgemeinen Umfeld so üblich, kommt aber eine ältere Version 2.3 zum Einsatz. Aktuell ist allerdings bereits Bootstrap 3.0. Und wie in diesem Framework Open Source Umfeld üblich, gibt es keinen Migrationspfad und keine Kompatibilität. Dazu kommt, das HMTL Attribut Fehler sehr schwer zu debuggen sind.
Anyway. Hier das Template für eine ASP.NET Masterpage. Installiert wurde per nuget das Bootstrap und Jquery Paket.
1: !DOCTYPE html>
2:
3: <html>
4: <head runat="server">
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7:
8: <title></title>
9: <link href="../Content/bootstrap/bootstrap.css" rel="stylesheet" />
10: <asp:ContentPlaceHolder ID="head" runat="server">
11: </asp:ContentPlaceHolder>
12: </head>
13: <body>
14: <form id="form1" runat="server">
15:
16: <div class="navbar navbar-inverse navbar-fixed-top">
17: <div class="container">
18: <div class="navbar-header">
19: <button type="button" class="navbar-toggle"
20: data-toggle="collapse" data-target=".navbar-collapse">
21: <span class="icon-bar"></span>
22: <span class="icon-bar"></span>
23: <span class="icon-bar"></span>
24: </button>
25:
26: <a class="navbar-brand" runat="server" href="~/">Eventweb admin</a>
27: </div>
28: <div class="collapse navbar-collapse ">
29: <ul class="nav navbar-nav">
30: <li><a href="teilnehmer.aspx">teilnehmer</a></li>
31: <li><a href="sessions.aspx">sessions</a></li>
32: <li><a href="votes.aspx">votes</a></li>
33: </ul>
34:
35:
36: </div>
37:
38: </div>
39: </div>
40:
41: <div class="container">
42: <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
43: </asp:ContentPlaceHolder>
44: </div>
45: </form>
46: <script src="../Scripts/jquery-2.0.3.js"></script>
47: <script src="../Scripts/bootstrap.js"></script>
48:
49: </body>
50: </html>
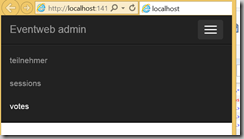
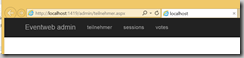
Im Browser sollte das so aussehen

wenn die Browser Auflösung kleiner wird, weil z.B. ein mobile Device ala Smartphone aufklappbar per Menüicon rechts.