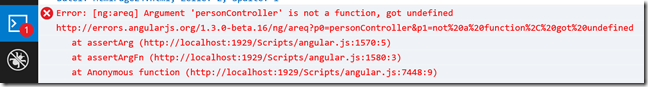
Die seit wenigen Tagen verfügbare Angular.JS 1.3 Version bringt eine Reihe von Änderungen mit sich, die auch in fertigen Anwendungen negative Auswirkungen haben können. In diesem Fall war es ein Code-Beispiel für meinen Angular.JS Workshop auf der ADC X in Mannheim und Wien. Das JavaScript Code Beispiel für eine globale Controller-Funktion liefert eine Fehlermeldung im F12 Browser Developer Tools Command Window.

Nicht, dass man damit schönen Code schreibt. Aber vorher funktionierte
1: <div ng-app="" ng-controller="personController">
2: ...
3: </div>
4:
5: <script>
6: function personController($scope) {
7: $scope.firstName = "John",
8: $scope.lastName = "Doe"
9: }
10: </script>
Jetzt muss ein Angular Modul und ein expliziter Controller darin definiert werden.
Wer unbedingt das alte Verhalten benötigt, kann dies erzwingen per
1: angular.module('myModule').config(['$controllerProvider',
function ($controllerProvider) {
2: $controllerProvider.allowGlobals();
3: }]);
Das ist allerdings nicht besonders sinnvoll. Wenn man schon ein Modul anlegt, ist der Controller auch gleich gecoded.
Das Problem entsteht für Anfänger, da viele Blogs diesen kurzen Weg für Angular Sample Code verwenden.