Diese Artikelserie richtet sich an Einsteiger bzw. Umsteiger von ASP.NET Webforms. Razor ist eine sogenannte View Engine, die etwas einfacher als ASP.NET MVC ist. Wie bei ASP.NET Webforms wird HTML Code am Server gerendert indem man HTML Code und Server Code mischt. Eine Razor Seite endet auf cshtml bzw die Model Klasse (ala Codebehind) auf cshtml.cs.
Fügen sie dem Projekt im Verzeichnis Pages eine Razor Seite mit dem Namen Demo hinzu.

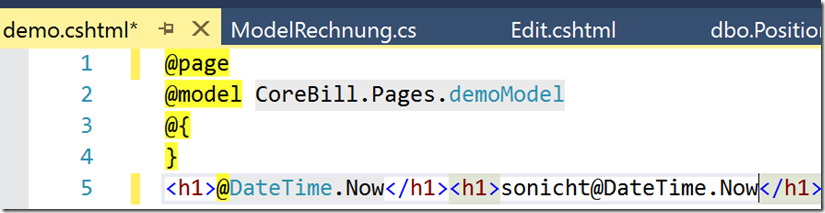
Die leere Razor Seite enthält oben eine @Page Anweisung ala der Page Direktive bei ASPX. In diesem Beispiel kommt der HTML Head Body aus einer separaten Layout.cshtml im shared Verzeichnis. Dies vom Konzept wie eine Masterpage und Contentpage. In Zeile 2 wird per @Model auf die Codebehind/Codefile Klasse verwiesen, die im Falle Razor –Model genannt wird. Hier wäre auch @Using und @Inherits eine mögliche Option.
Die nächste Zeile stellt einen leeren C# Code Block da. Das wäre im Fall von ASP.NET Webforms ein Script runat=Server Element. Hier können Objekte deklariert werden oder Funktionen.

Auch wenn man C# Code in den HTML Code mischen möchte wird das @ Zeichen verwendet (<%= %> Webforms). Mehrzeilige Codeblöcke beginnen mit dem @ und enden mit der }. Im Bild ist ein Sonderfall @ Code und html innerhalb eines HTML Elements. Hier hilft DateTime.Now in () zu setzen.
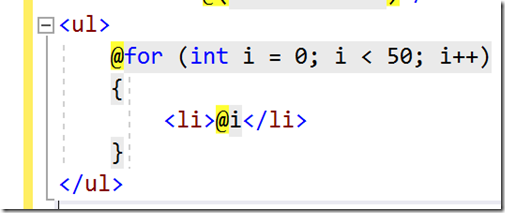
Die üblichen C# Sprachkonstrukte wie eine For Schleife wird ebenso per @for eingeleitet. Will man dann innerhalb HTML Code platzieren oder eben den Inhalt von i ausgeben muss dies wiederum in einem HTML Element erfolgen.

Die Variante ohne HTML Element liest sich etwas grazy @:@i. Das @: zeigt das eine Ausgabe erfolgt und @i den Wert von i.