Über die View Einstellungen kann in SharePoint leicht eine Spalte ausgeblendet werden. Möchte man aber nur gezielt eine Spaltenüberschrift ausblenden, fehlen die Einstellungen.
Allerdings ist das leicht mit ein wenig JavaScript Code zu erledigen.
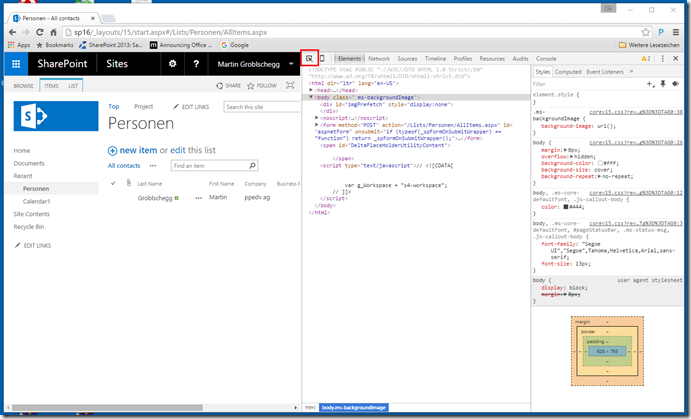
Zunächst müssen wir uns den Aufbau der HTML Seite ansehen. Am einfachsten ist die mit den Developertools von Google Chrome zu erledigen. Einfach die Seite im Browser laden und danach F12 drücken.
Im rechten Bereich des Chrome-Fensters werden nun die Developer Tools eingeblendet, die einen “Selector” für ein HTML Element haben. (links oben im Developer Tool Fenster)

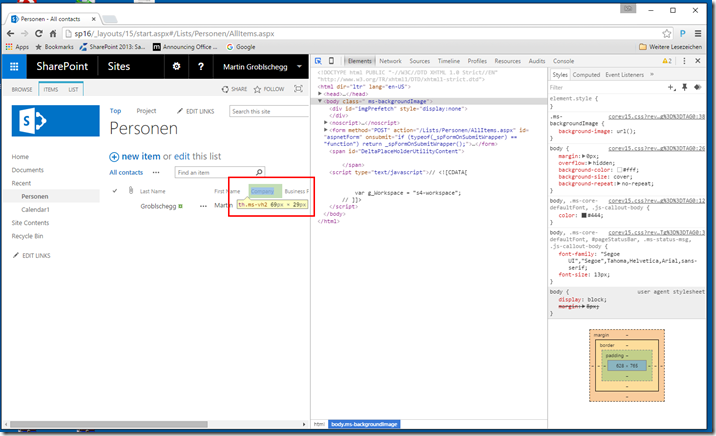
Wählt man den Selector an, kann nun mit dem Cursor ein Element innerhalb der HTML Seite ausgewählt werden. Ich möchte in diesem Beispiel die “Company” Spaltenüberschrift ausblenden. Also wähle ich die auch aus:

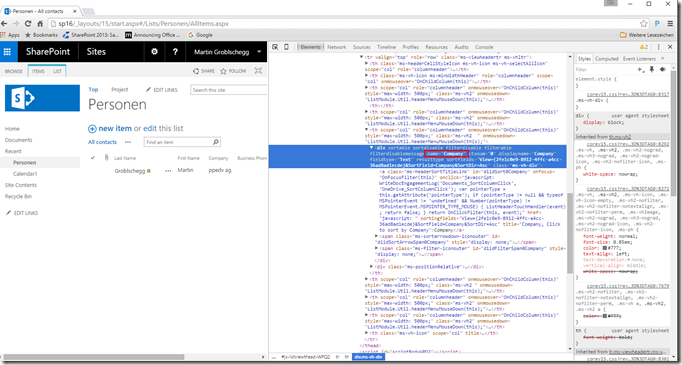
Sobald mit diesem Tool das Element ausgewählt wurde, erscheint im Developer Tools Fenster der entsprechende HTML Code. In diesem können wir erkennen, dass die Spaltenüberschrift als <DIV> Element mit dem Namen “Company” angelegt wurde:

Nachdem wir diese Informationen zusammengetragen haben, können wir das JavaScript schreiben. Wir werden die Visibility dieses DIV-Elementes auf “hidden” setzen. Der Befehl dafür:
document.getElementsByName("Company")[0].style.visibility="hidden";
Die JavaScript Funktion “getElementsByName” liefert eine Collection, aller Elemente mit dem Namen “Company”. Das erste gefundene, ist das richtige DIV Element und von diesem setzen wir die “Visibility”.
Allerdings dürfen wir den Befehl erst ausführen nachdem die gesamte Seite in den Browser geladen wurde. In JQuery gibt es eine Document-Ready Funktion. Wenn man jedoch innerhalb einer SharePoint Seite ist, sollte die SharePoint Funktion “_spBodyOnLoadFunctionNames” verwendet werden:
_spBodyOnLoadFunctionNames.push("hideColumn");
mit dieser werden JavaScript Funktionen zu einer Aufrufliste hinzugefügt. Alle in der Liste befindlichen Funktionen werden aufgerufen, sobald die Seite fertig geladen ist.
Das gesamte Script sieht dann so aus:
1 <script type="text/javascript">
2 _spBodyOnLoadFunctionNames.push("hideColumn");
3 function hideColumn(){
4 document.getElementsByName("Company")[0].style.visibility="hidden";
5 }
6 </script>
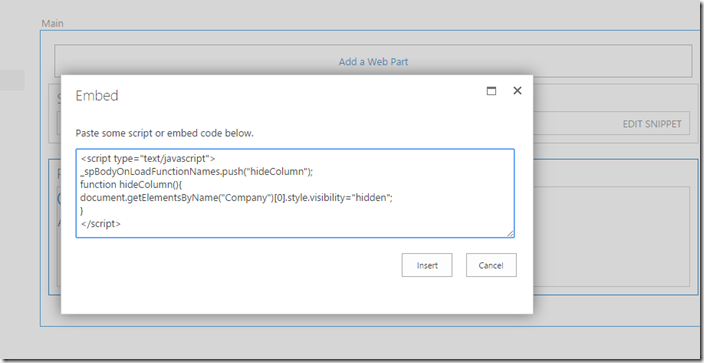
Dieses Script müssen wir nun, ohne den Zeilennummern, in die Seite einbetten, in der die Spaltenüberschriften ausgeblendet werden sollen.
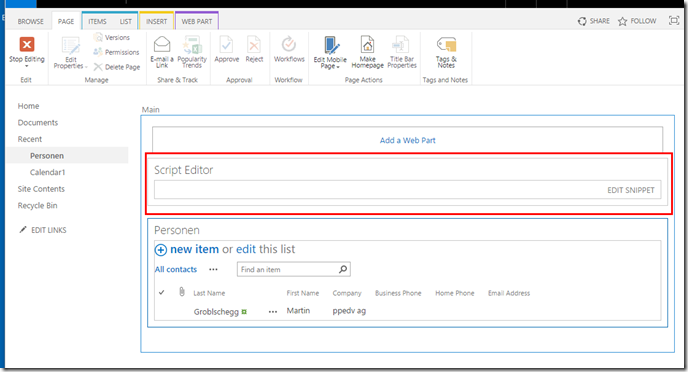
SharePoint bietet mit dem “Script Editor”- Webpart eine einfache Möglichkeit um Scripts in eine Seite einzubetten. Das Webpart finden sie im Bereich “Media and Content”. Fügen Sie dieses Webpart wie jedes andere in die Seite ein:

Sobald das WebPart eingefügt wurde, finden sie den Link “EDIT SNIPPET”. Wenn sie darauf klicken erscheint ein Editor, in den sie das Script einfügen:

Nachdem Sie die Seite gespeichert haben, wird nun bei jedem Laden der Seite das Script ausgeführt und das DIV Element mit dem Namen “Company” ausgeblendet.
Das Ergebnis sieht nun wie folgt aus: