Was mit Dockpanel und co in WPF oder UWP ein Klacks ist, gestaltet sich in HTML etwas schwieriger. In einer Website soll rechts ein Suchdialog mit Liste erscheinen. Auf dem Mobilen Gerät soll der Suchdialog oberhalb sein. Grund dafür ist mobil benutzt der Benutzer die Seite Portrait. Am Desktop oder Tablet befindet er sich quer im Landscape Mode.
Dafür nutzen wir Bootstrap 4 und die Möglichkeit Columns per Order zu sortieren. Das einfache HTML CSS Class Gerüst für ein 2 Spalten Layout.
1: <div class="row">
2: <div class="col">
3: <h1>1</h1>
4: </div>
5: <div class="col">
6: <h1>2</h1>
7: </div>
8: </div>
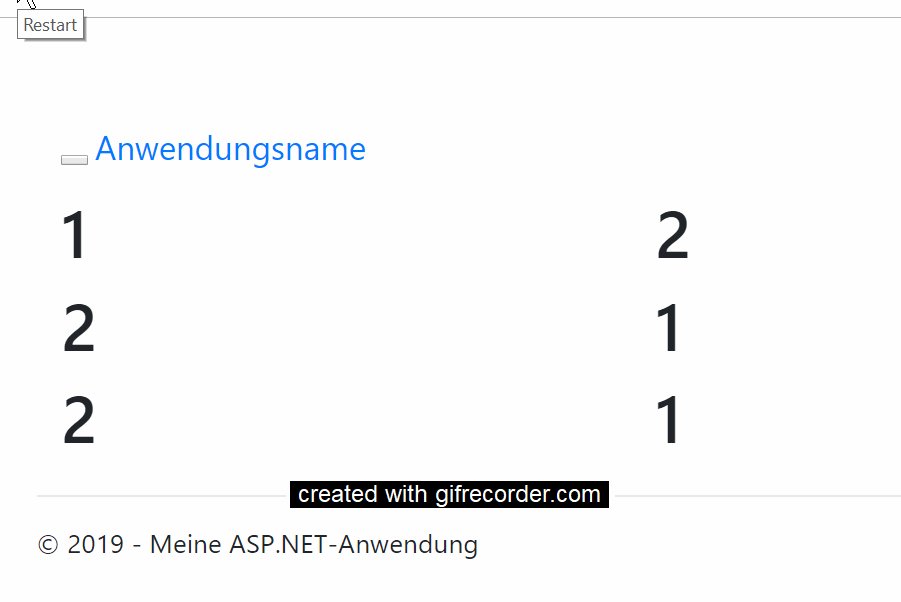
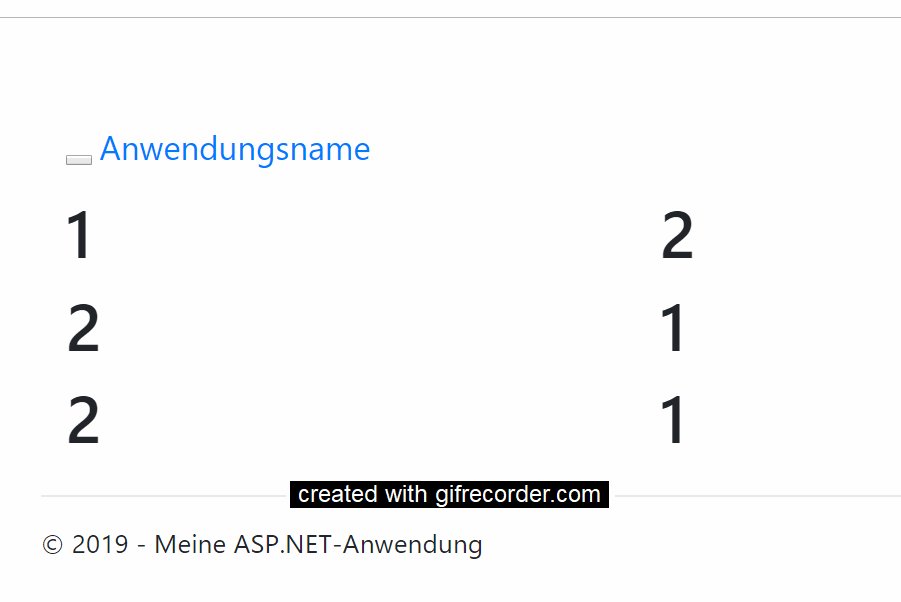
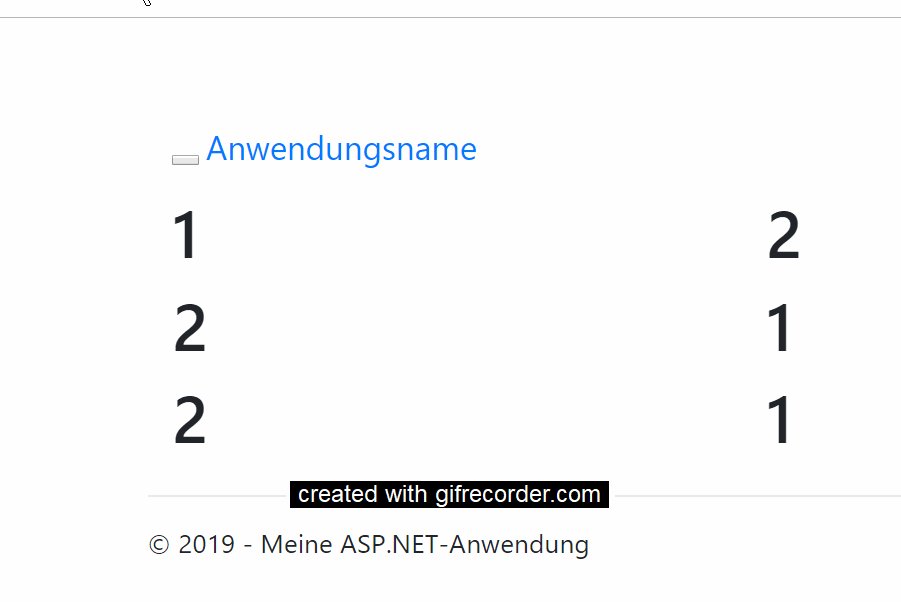
Bootstrap arbeitet mit CSS Media Breakpoints. Die Namenskonvention nutzt ein –md- um z.B. ein Medium Device (768px) zu adressieren. Weiters muss man wissen, das Bootstrap mit einem 12 spaltigen Layout agiert. Kombiniert mit dem Order Teil ergibt sich so eine Reihenfolge der Spalten. Die Breakpoints wirken von klein nach groß. Das bedeutet, das ein order-md-12 bei allen Geräten ab Medium Device die Reihenfolge umdreht. 1 ist vor 12. In der Anzeige 2- 1.
1: <div class="row">
2: <div class="col order-md-12">
3: <h1>1</h1>
4: </div>
5: <div class="col order-md-1">
6: <h1>2</h1>
7: </div>
8: </div>
9:
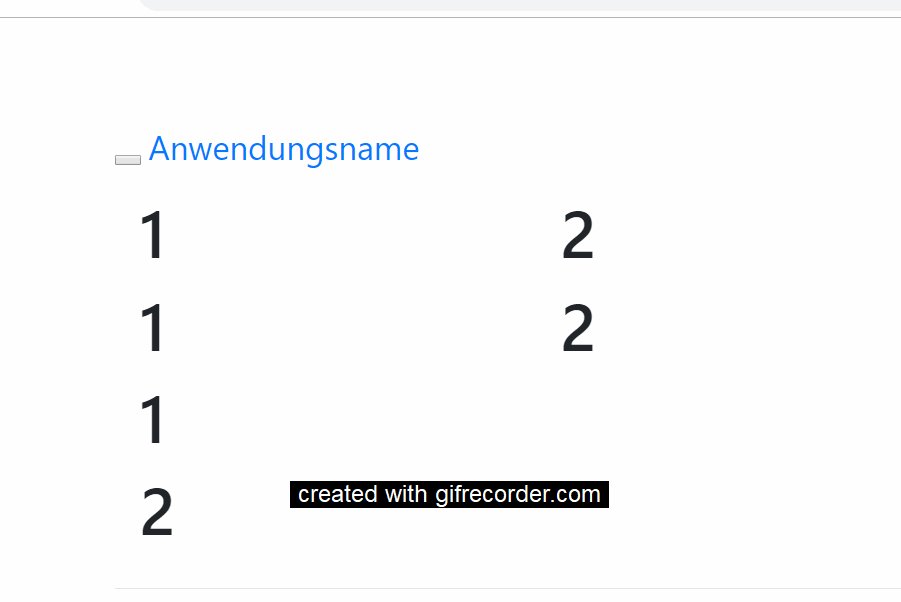
Das mit den Breakpoints gilt auch für die Breite. Bei kleinen SM Geräten, soll die Spalte die komplette Breite umfassen. Da die Breite aufwärts gilt muss noch zusätzlich die Breite ab Medium (col-md-6) deklariert werden.
1: <div class="row">
2: <div class="col-sm-12 col-md-6 order-md-12">
3: <h1>1</h1>
4: </div>
5: <div class="col-sm-12 col-md-6 order-md-1">
6: <h1>2</h1>
7: </div>
8: </div>
9:
So wandert die Rechte Spalte nach oben.