Um in SharePoint 2013 die von vielen Menschen liebgewonnene Breadcrumb-Ansicht oder anders ausgedrückt Brotkrümel-Ansicht anzuzeigen, wird im folgenden Artikel die Vorgehensweise beschreiben.
Es empfiehlt sich den SharePoint Designer 2013, nachfolgend SPD 2013 genannt, hierfür zu benutzen.
Hinweis: Damit die nachfolgenden Schritte funktionieren, ist es zuvor notwendig, die nachfolgend als Screenshot aufgeführten Features einzuschalten. Darüber hinaus muss auch eine entsprechende Website-Struktur erstellt worden sein (Untersites) und die Navigationseinstellungen bearbeitet worden sein (Unterwebsites anzeigen aktivieren)
1. Homepage aufrufen (Website der obersten Ebene), Features aktivieren
Einstellungen -> Websiteeinstellungen -> Websitesammlungsverwaltung -> Websitesammlungsfeatures -> SharePoint Server-Veröffentlichungsinfrastruktur

Einstellungen -> Websiteeinstellungen -> Websiteaktionen -> Websitefeatures verwalten -> SharePoint Server-Veröffentlichung

Hinweis: Das SharePoint Server-Veröffentlichungsfeature muss auf jeder Unterwebsite aktiviert werden. Des Weiteren ist die Navigationsvererbung einzuschalten.
2. Nachdem die Verbindung im SPD 2013 hergestellt worden ist, wird im Navigationsbereich links unter Websiteobjekte der Punkt Gestaltungsvorlagen aufgerufen.
3. Standardmäßig wird die seattle.html Masterpage verwendet. Hier gilt es die seattle.html aufzurufen, nicht die seattle.master.
Nun sucht man im Code am besten mittels Tastenkombination Strg + F nach „ms-breadcrumb-box“

4. Hier wird die Eigenschaft unter „Visible“ statt false auf „true“ gesetzt.
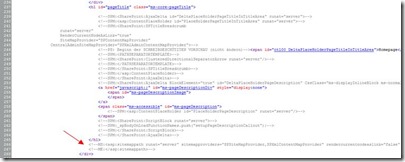
5. Danach wird in der Code-Ansicht nach der passenden Stelle gesucht, an der die folgenden zwei Code-Zeilen eingefügt werden:
<!--MS:<asp:sitemappath runat="server" sitemapproviders="SPSiteMapProvider,SPXmlContentMapProvider" rendercurrentnodeaslink="false" hideinteriorrootnodes="true">-->
<!--ME:</asp:sitemappath>-->
In meinem Beispiel habe ich die Breadcrumb-Ansicht unterhalb des Titels der jeweiligen Website eingefügt. Der Bildausschnitt zeigt, an welcher Stelle es vorgenommen werden muss.

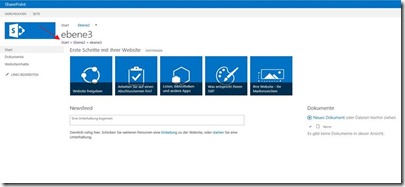
Jetzt wird die Masterpage gespeichert und die Website aktualisiert. Das fertige Ergebnis sieht dann folgendermaßen aus:

Unterhalb des Titels wird als Pfad angezeigt, welche Unterwebsites geöffnet wurden.