Die Standardansicht einer SharePoint 2013 Dokumentbibliothek enthält einen kaum übersehbaren Hyperlink mit einem Plus-Symbol und der Beschriftung “Add Document”. Bei einem Klick auf diesen Link gelangt der Benutzer in einen Upload Dialog, wo ein Dokument hochgeladen werden kann. Oftmals sollen aber direkt aus einer Vorlage (z.B. Word-Template) heraus neue Dokumente erstellt, statt vorhandene hochgeladen werden. So stellt sich die Frage, wie es möglich ist, den Hyperlink “Add Document” so zu bearbeiten, dass beim Klick kein Dokumnt hochgeladen, sondern basierend auf der Dokumentvorlage der Bibliothek erstellt werden kann. Dies wird in folgendem Artikel erklärt und ist in wenigen Minuten direkt mit SharePoint Boardmitteln realisierbar (Inhaltseditor bzw. Content Editor Webpart).
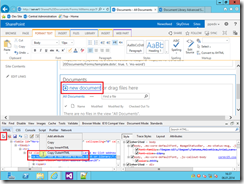
Ziel ist es, einen neuen Hyperlink mit modifizierter onclick Methode zu erzeugen. Der neue Hyperlink soll genau wie der standard Link aussehen, weshalb dieser einfach kopiert werden kann. Dies funktioniert mit den Internet Explorer Entwicklertools sehr gut. Taste F12 –> Klick auf das Mauscursor Symbol –> Add Document Link lokalisieren und anklicken –> im Quellcode links wird der relevante Bereich selektiert. Nun mit Rechtsklick auf den <a title> Tag –> Copy outer html und schon befindet sich der html Code des Add Document Links in der Zwichenablage.

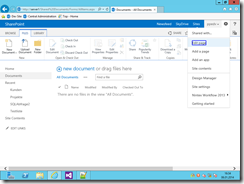
Als nächstes muss die Ansicht der Bibliothek im Page Edit Mode bearbeitet werden. Dies er ist erreichbar über das Zahnrad –> Edit page. Hier wird nun ein Content Editor Webpart hinzugefügt. Link “Add Webpart” –> Kategorie Media and Content –> Content Editor.

Nach einem Klick auf “Click here to Add Content” taucht im Ribbon “Format” –> Bereich “Markup” der Button “Edit Source” auf, mit welchem ein Codeeditor geöffnet wird, welcher in der Lage ist, html, css und javascript zu interpretieren. Hier wird nu der kopierte Code des Hyperlinks eingefügt.
Damit statt einem Dokumentupload die Vorlage mit der passenden Client Applikation gestartet wird, muss die onclick Methode modifiziert werden. Folgender Javascript Aufruf eignet sich dafür:
CoreInvoke('createNewDocumentWithRedirect2', event, '[Template Url]', '[Save Location]',
'SharePoint.OpenDocuments', false, '[DocumentHandler]', true, 1, 'ms-word')
Kurze Erklärung der drei Platzhalter:
[Template Url] steht für die Url der Dokumentvorlage, welche an der Bibliothek hängt. Sie liegt im versteckten Unterordner “Forms” der Bibliothek.
[Save Location] ist die Url der Bibliothek.
[DocumentHandler] ist eine Applicationpage im Layouts-Verzeichnis (CreateDocument.aspx), welche zur Initiierung aufgerufen wird und als Parameter ebenfalls die Template Url erwartet.
Ein Beispielaufruf der CoreInvoke Methode könnte so aussehen:
CoreInvoke('createNewDocumentWithRedirect2', event, 'http://server1/Shared%20Documents/Forms/template.dotx',
'http://server1/Shared%20Documents/', 'SharePoint.OpenDocuments', false,
'http://server1/_layouts/15/CreateNewDocument.aspx?id=http://server1/Shared%20Documents/Forms/template.dotx', true, 1, 'ms-word')
Diese CoreInvoke-Methode ist nun in de Hyperlink in den onClick=”” Eventhandler einzufügen und der alte Aufruf zu ersetzen. Zusätzlich muss noch das href-Attribut entfernt oder geleert werden. Damit der Hyperlink auch die gleiche Schriftgröße wie der standard Add Document Hyperlink besitzt, muss ganz am Ende im <span> Tag noch die CSS Klasse “ms-textXLarge” angegeben werden. Der Code für den neuen Create new document Link lautet im Bsp. wie folgt:
<a title="Add a new item to this list or library." class="ms-heroCommandLink" id="idHomePageNewDocument-WPQ2" onclick="CoreInvoke('createNewDocumentWithRedirect2', event,
'http://server1/Shared%20Documents/Forms/template.dotx', 'http://server1/Shared%20Documents/',
'SharePoint.OpenDocuments', false,
'http://server1/_layouts/15/CreateNewDocument.aspx?id=http://server1/Shared%20Documents/Forms/template.dotx',
true, 1, 'ms-word')" href="" target="_self"
data-viewctr="0"><span class="ms-list-addnew-imgSpan20"><img class="ms-list-addnew-img20"
id="idHomePageNewDocument-WPQ2-img" src="/_layouts/15/images/spcommon.png?rev=23"></span>
<span class="ms-textXLarge">Create new document</span></a>
Nach dem Speichern und Verlassen des PageEditModes befinden sich nun zwei Hyperlinks auf der Page. Der Standard Link zum Hochladen von Dokumenten und der neu eingefügte Link zum Erstellen eines neuen Dokuments auf Basis der Dokumentvorlage.

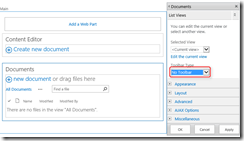
Soll nun noch der Standard Hyperlink entfernt werden, kann dies ganz einfach im PageEditMode über die Webparteigenschaften der Dokumentbibliothek erreicht werden, indem das Attribut ToolbarType auf “No Toolbar” eingestellt wird.

Schlussendlich taucht nur noch der neu erstellte “Create Document Hyperlink” auf, bei dessen Klick sich die Clientapplikation mit der Dokumentvorlage (im Bsp. Microsoft Word) öffnet.