Es ist wahnsinnig einfach schlechtes Design zu entwerfen. Aber es ist auch relativ einfach gute User Interfaces zu bauen, wenn man die Grundregeln kennt. Um ein klares Layout (Clean Layout) zu erstellen braucht das UI ein Schema. Mit einem typografischen Grid Layout kann man die UI Elemente wie Text und Bilder strukturieren und ausrichten.

(Quelle Wikipedia)
Visual Studio 2013 erlaubt es ein Raster einzublenden und neu erzeugte Controls an den unzähligen Führungslinien auszurichten.

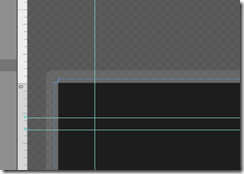
Expression Blend für Visual Studio 2013 kann da schon einiges mehr. Wenn man im Designer vom Lineal per Maus Drag und Drop auf das UI zieht entstehen blaue Führungslinien. Diese werden Rulers und Guides genannt.

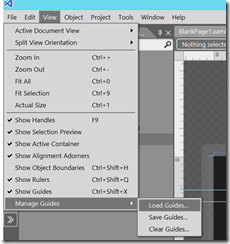
Dieses UI Schema kann man sogar speichern um es später in anderen XAML Seiten wieder zu verwenden. Im Menü View – Manage Guides auswählen.

Besonders praktisch, Blend bietet auch eine Reihe von vordefinieren Guidelines zur Auswahl. Für eine Windows Store App (vormals METRO) sind das
- BasicPage
- FileOpenPicker
- GroupDetailPage
- GroupedItemsPage
- HubPage
- ItemsPage
- SearchResultsPage
- SettingsFlyout
- ShareTargetPage
- SplitPage
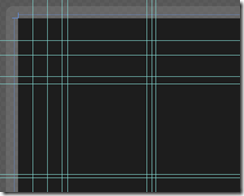
Die GroupItemsPage Vorlage

Expression Blend für Visual Studio 2013 ist der Nachfolger von Blend 4.0. Damit lassen sich WPF, Silverlight und WIndows 8.1 Apps (HTML und XAML) Designen. Expression Studio 4 wurde komplett eingestellt. Der Nachfolger ist direkt in Visual Studio integriert und benötigt keine separate Lizenz. Mehr zu UX Design gibt es auf der GUI&DESIGN Konferenz in Berlin. Der Autor gibt auch 2-tägige Blend Schulungen.