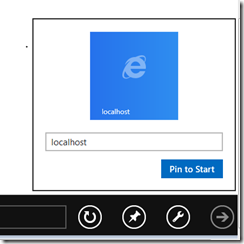
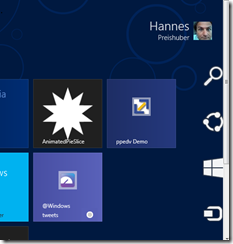
Wenn sich der Inhalt einer Kachel (also dem Menüpunkt) ändert, spricht man von einer Live Tile. Der Internet Explorer 10 Metro Styled nutzt das um Websites in das METRO Menü zu bringen. In der Appbar einfach Pin auswählen und schon kann die Seite in Zukunft vom Benutzer direkt angesprungen werden.

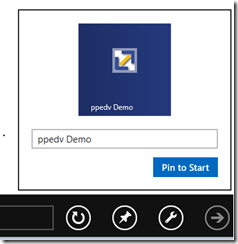
Wenn die Webseite ein Icon (32x32) enthält, wird dieses dann in die Kachel eingebaut. Außerdem kann man die Beschriftung per Metatag vorbelegen. Der Benutzer kann den Titel aber immer anpassen.
<head runat="server">
<title></title>
<link href="favicon.ico" rel="shortcut icon" />
<meta name="application-name" content="ppedv Demo" />
<meta name="msapplication-badge"
content="frequency=30;polling-uri=http://localhost/badge.aspx" />
</head>

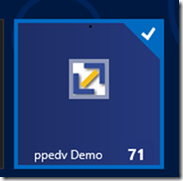
In der letzten Zeile der Metatags (Badge) kann man sogar ein aktives Element definieren. Das heißt eine andere Webseite liefert einen WinRT Badge typischen XML String. In diesem Beispiel verwende ich eine komplett entkernte ASPX Datei. Es sind wirklich nur die beiden Zeilen XML bzw. VB.NET Code enthalten.
<?xml version="1.0" encoding="utf-8" ?>
<badge value="<%=cint(rnd(1)*100) %>"/>
Die Wiederholintervall ist Minuten, also in dem Fall 30 Minuten. Wenn der Badge Value auf unavailable gesetzt wird erscheint ein kleines rundes Bullet Icon im Tile. Gültige Werte sind laut Doku 30, 60, 360, 720, 1440 (default=1 Tag)

Wenn es Neuigkeiten gibt zeigt die Kachel dies dann an. Hier ist die Kachel auch gleich markiert.

Damit kann man in der Appbar dann auch das “Live” an und abschalten.

Theoretisch sollten man den Update auch per Javascript ausführen können. Die nötige Methode window.external.msSiteModeRefreshBadge(); funktioniert leider bei mir nicht.