Leider gibt es in SharePoint 2013 nicht mehr die einfache Möglichkeit, wie in SharePoint 2010, eine bedingte Formatierung einzurichten, wenn in einer Spalte einer Liste bestimmte Ausdrücke stehen. Dieses Vorhaben muss in der aktuellen SharePoint-Version etwas umständlicher, bzw. komplizierter umgesetzt werden. In diesem Blog zeige ich eine Möglichkeit, wie wir das bewerkstelligen können: nämlich per JavaScript.
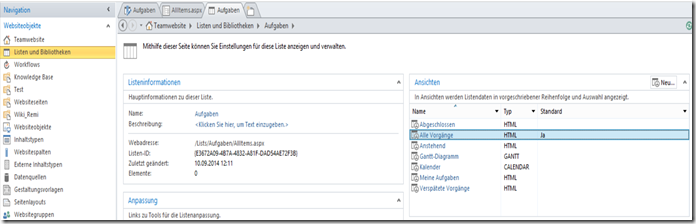
Der erste Schritt besteht darin, folgende Codezeilen in der Ansicht “Alle Vorgänge” einer Liste wie im unteren Screenshot abgebildet einzufügen.
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function()
{
$('.ms-vb2:contains("Completed")').css('background-color', 'lightgreen');
$('.ms-vb2:contains("Not Started")').css('background-color', 'red');
$('.ms-vb2:contains("In Progress")').css('background-color', 'orange');
});
</script>
Das machen wir im SharePoint Designer. Dazu öffnen Sie die Liste und rechts unter Ansichten die Ansicht Alle Vorgänge.

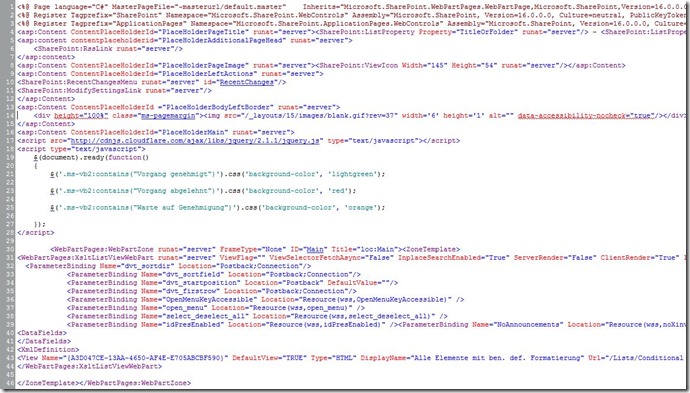
Nun sehen Sie die Code-Ansicht im SharePoint Designer. Sie bewegen sich hinter die Zeile:
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
In meinem Fall ist es die Zeile 16.

Im Code müssen wir, je nachdem welche Ausdrücke in einer Liste verwendet werden, noch einige kleine Anpassungen vornehmen.
In meinem Beispiel wird demonstriert, wie sich der Spalten einfärben, je nach darin enthaltenem Text. Somit passen Sie je nach Bedarf, den nachfolgend farbig gekennzeichneten Text in den abgebildeten Zeilen mit Ihren verwendeten Ausdrücken entsprechend an. Gegebenenfalls können Sie die Farben ebenso verändern, die jeweils am Ende der Zeile definiert werden.
$('.ms-vb2:contains("Vorgang genehmigt")').css('background-color', 'lightgreen');
$('.ms-vb2:contains("Vorgang abgelehnt")').css('background-color', 'red');
$('.ms-vb2:contains("Warte auf Genehmigung")').css('background-color', 'orange');
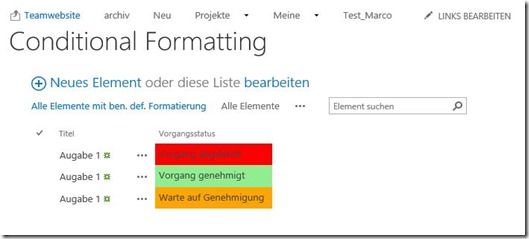
Das Resultat sieht in meiner Aufgabenliste folgendermaßen aus.

Fertig!
Viel Spaß damit